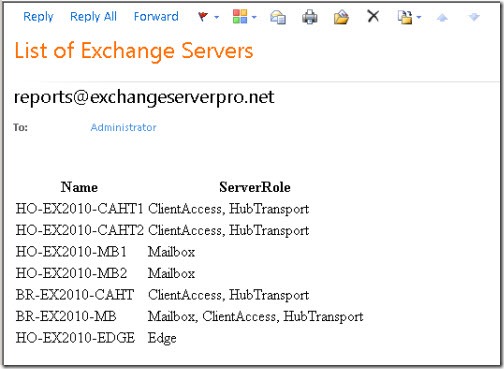
В прошлой статье мы рассмотрели как создать HTML сообщение с помощью PowerShell скрипта. К сожалению одним из недостатков предложенного способа является то, что результат выглядит не очень красиво. По умолчанию мы получаем примерно следующую картинку:
HTML код для этого сообщения электронной почты был создан через помещение вывода команды в командлет ConvertTo-HTML. К счастью командлет ConvertTo-HTML имеет параметр –Head, который может быть использован для добавления стилей в HTML код.
К примеру, добавив всего одну строку в скрипт из прошлой статьи мы можем улучшить отображаемый шрифт.
$style = "< style>BODY{font:arial 10pt;}< /style>"
Теперь модифицируем командлет ConvertTo-HTML добавив в него параметр -Head
$message.Body = Get-ExchangeServer | Select-Object Name,ServerRole | ConvertTo-Html -Head $style
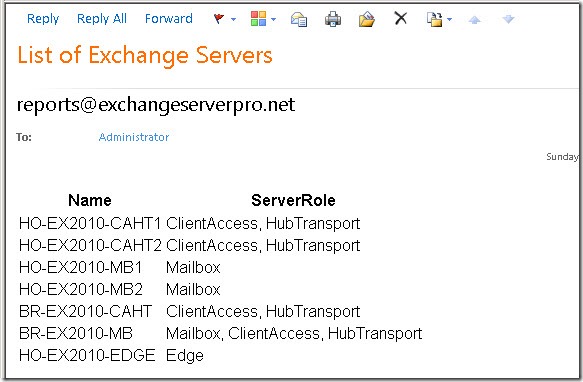
Теперь результат будет выглядеть так:
Это уже немного лучше, однако мы можем сделать значительно больше. Сделаем настоящую таблицу.
$style = "< style>BODY{font-family: Arial; font-size: 10pt;}"
$style = $style + "TABLE{border: 1px solid black; border-collapse: collapse;}"
$style = $style + "TH{border: 1px solid black; background: #dddddd; padding: 5px; }"
$style = $style + "TD{border: 1px solid black; padding: 5px; }"
$style = $style + "< /style>"
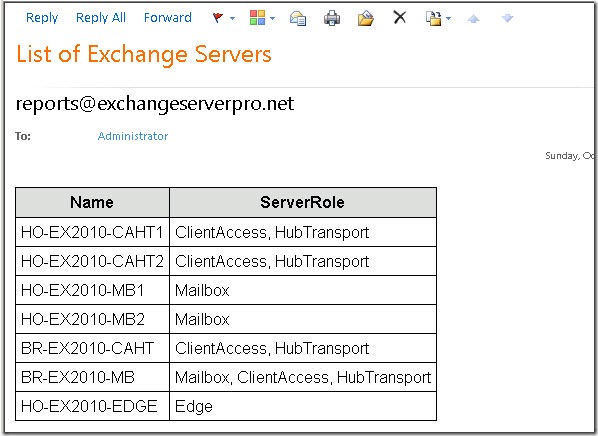
Теперь результат выглядит намного более читабельным.
Хотя данный метод требует от вас определенных знаний в HTML, это не самая большая проблема изучить все необходимое.
Полезная информация
Настоящие итальянские спальни по разумным ценам.